Free Signup, Login, and Password Reset Templates – Oxford
Ahoy there, code ninjas and web sorcerers! 🥷✨
Let me paint you a picture: It’s the witching hour, you’re swimming in a sea of semicolons, powered by enough caffeine to jumpstart a small car, when BAM! – it hits you like a runaway garbage collection cycle. You forgot to implement user authentication! 🤦♂️ Ring any bells?
Fear not, my bleary-eyed comrade. I’ve danced this dance, sung this song, and even printed the “I refactored at 4 AM and all I got was this lousy bug” t-shirt. That’s why I’ve conjured up a little something that’ll make your authentication woes vanish faster than a JavaScript framework’s popularity!
Behold, the Authentication Alchemist’s Kit!
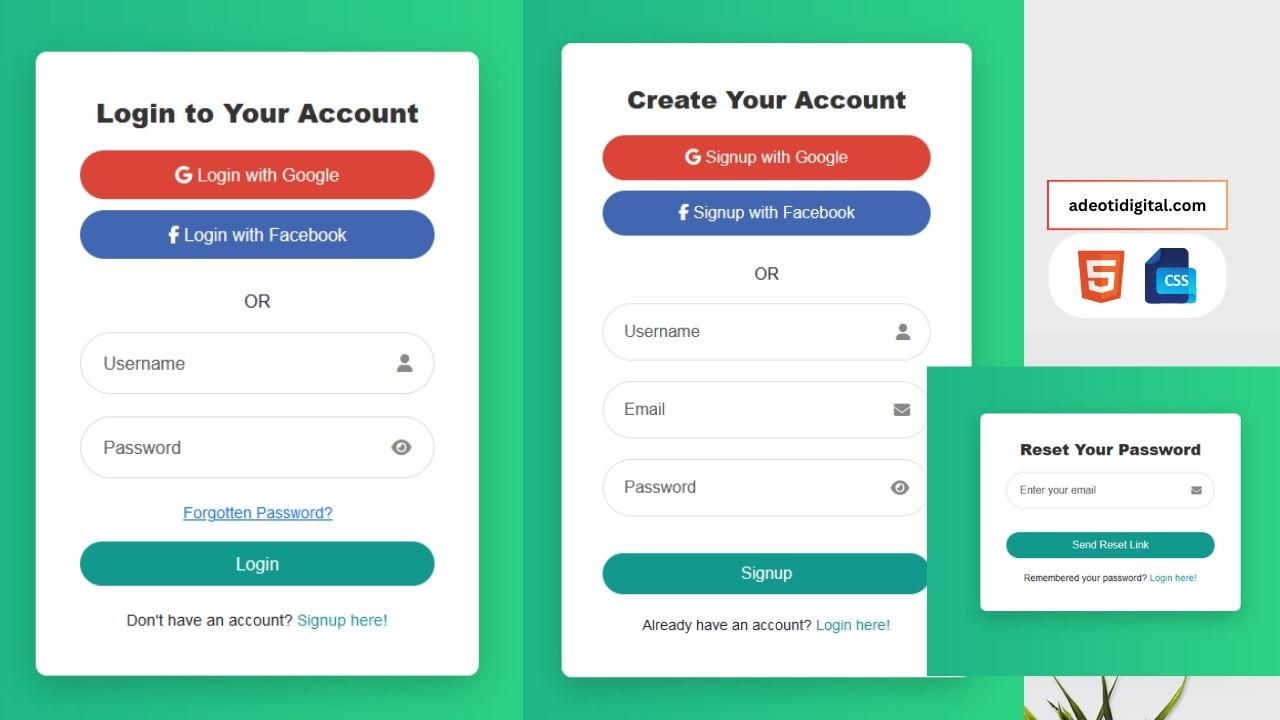
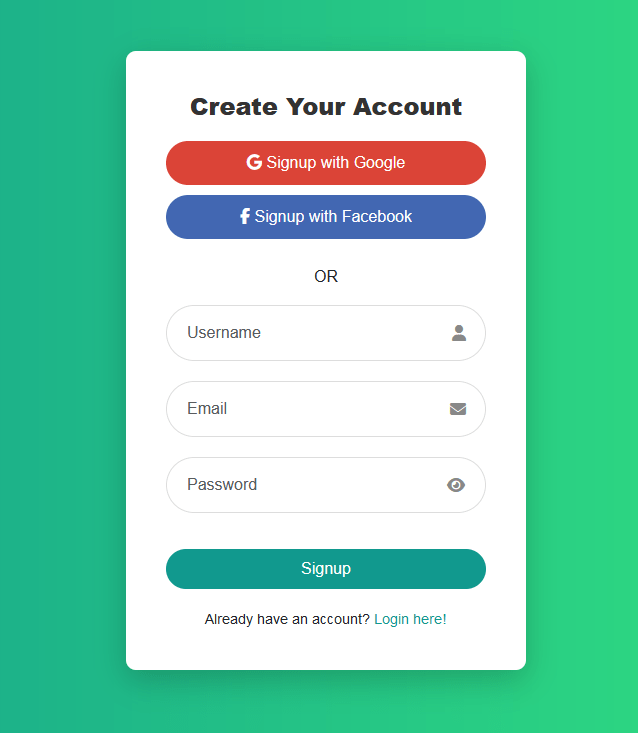
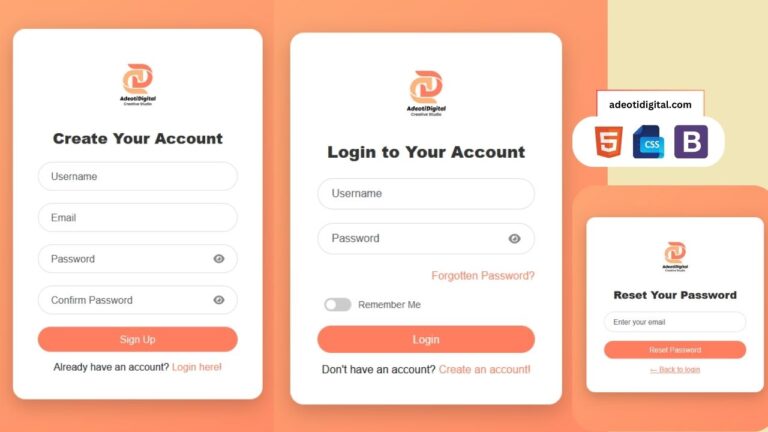
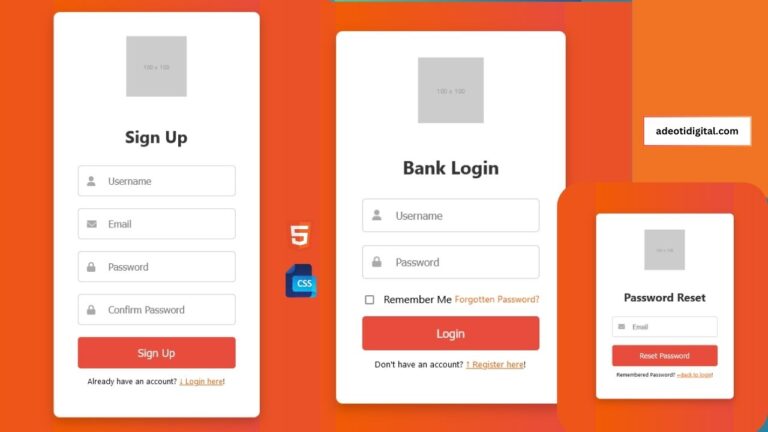
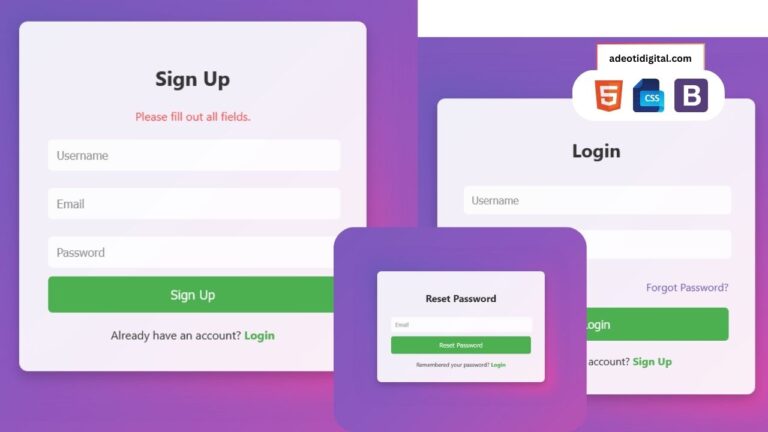
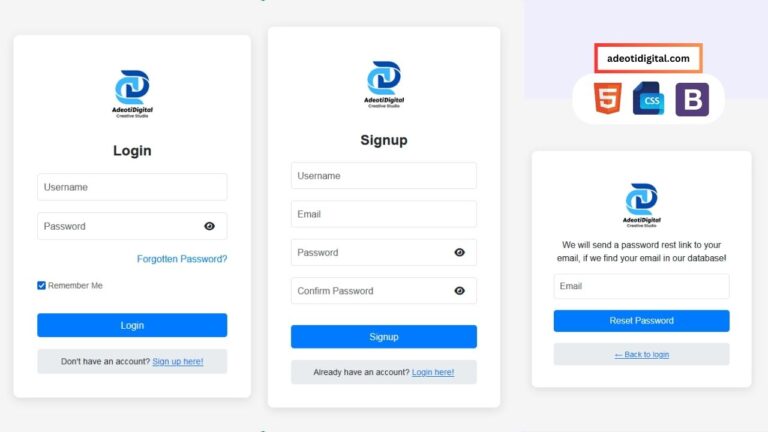
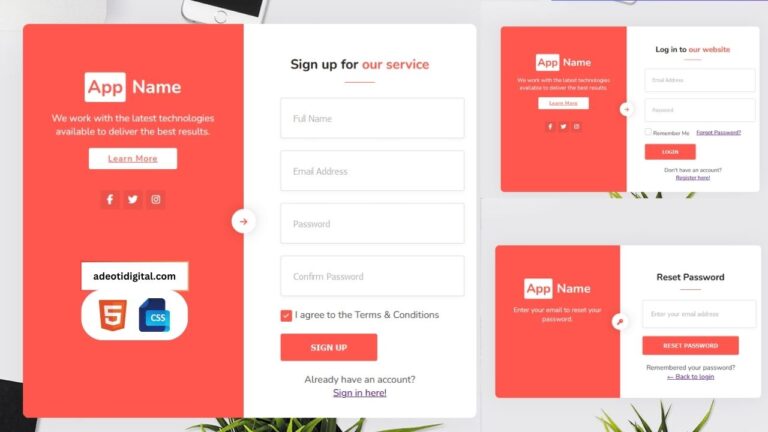
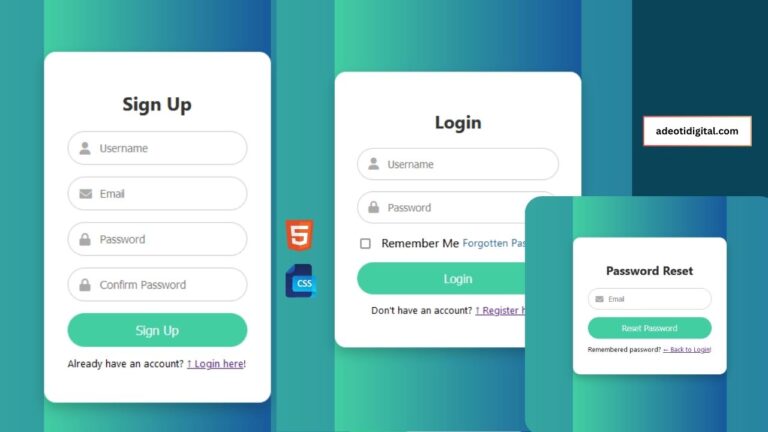
I’ve crafted a holy trinity of authentication awesomeness: signup, login, and password reset pages that’ll integrate into your project smoother than butter on a hot skillet. And trust me, these aren’t your grandma’s web forms (unless your grandma is a UX genius, in which case, can we meet her?). They’re slicker than a dolphin wearing a tuxedo! 🐬🎩
These beauties are responsive, modern, and just begging for you to sprinkle some of your coding fairy dust on them. It’s like I’ve handed you the source code to the Matrix – now it’s your turn to choose the color of the pills!

Let’s crack open this code piñata, shall we?
🎁 What’s in this box of digital delights?
- A signup page so enticing, users might sign up twice (don’t worry, we’ve got checks for that)
- A login page smoother than a jazz saxophone solo, with a “Remember Me” checkbox that actually works (revolutionary, I know)
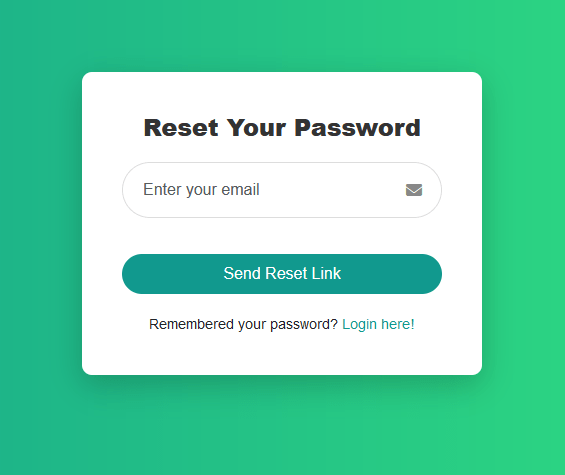
- A password reset page that won’t make your users contemplate a career change to goat farming
- All the trimmings – CSS, images, fonts – it’s a full-course meal, not just the appetizer!
- A readme file so clear, you might actually… read it? (Gasp! The horror!)
Now, I can practically hear your inner skeptic firing up: “Sounds dreamy, but is it a setup nightmare?” Cool your jets, rockstar! I’ve made this easier than explaining the internet to your cat. Here’s the lowdown:
- Hammer that download button like it’s a game of Whac-A-Mole 🔨
- Unzip the package into your project folder (or your “super secret code stash”, we don’t judge)
- Dive into the code like it’s a pool of jello! Tweak colors, swap fonts, add your logo – go nuts!
- Integrate it into your project and watch your authentication troubles disappear faster than free pizza at a dev meetup 🍕
But hold onto your keyboards, because there’s more! (I promise this isn’t where I try to sell you a set of steak knives)
Why should these templates be your new coding BFFs? Well, aside from being more lovable than a puppy in a bow tie:
- They’re more user-friendly than a labrador retriever with a customer service badge
- They look fabulous on everything from stadium jumbotrons to smart fridges (though we’re still working on the toaster integration)
- Customizing them is easier than finding a reason to use blockchain in your project
- Everything’s included – no need to embark on a Lord of the Rings-style quest for missing dependencies
So, are you ready to bid farewell to authentication anguish? Snag these templates and watch your project evolve faster than you can say “deprecated API” (which, let’s face it, happens way too often).
Just smash that glorious download button below, and you’ll be whisked away to a magical land where logins are a breeze and “Forgot Password?” is just a distant memory.
And hey, if you’re still craving more dev delicacies (because let’s be real, our appetite for code is insatiable), pop over to my homepage. It’s bursting with tutorials, scripts, and more freebies than a sample tray at a digital delicatessen.
Now go forth and conquer, my fellow code crusaders! May your builds be bug-free, your pull requests be promptly reviewed, and your authentication be as smooth as this blog post’s puns! 🚀🧙♂️🖥️