Free Signup, Login, and Password Reset Pages – SleekSocial
Hey there, code warriors and web wizards! 👋
Picture this: It’s 2 AM, you’re knee-deep in code, fueled by your fifth cup of coffee, when suddenly it hits you like a ton of bricks – you completely forgot about user authentication! 😱 Sound familiar?
Don’t worry, my sleep-deprived friend. I’ve been there, done that, and got the “I debugged until sunrise” t-shirt. That’s why I’ve cooked up something special just for you – a set of authentication templates so slick, they’ll make your project purr like a contented kitten.
So, what’s this magical offering?
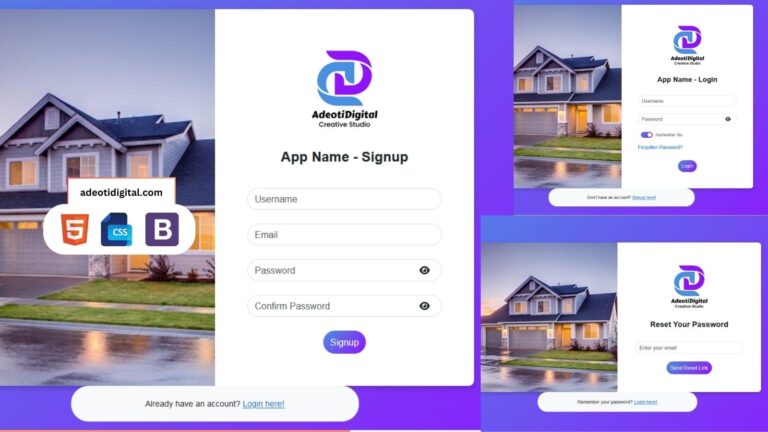
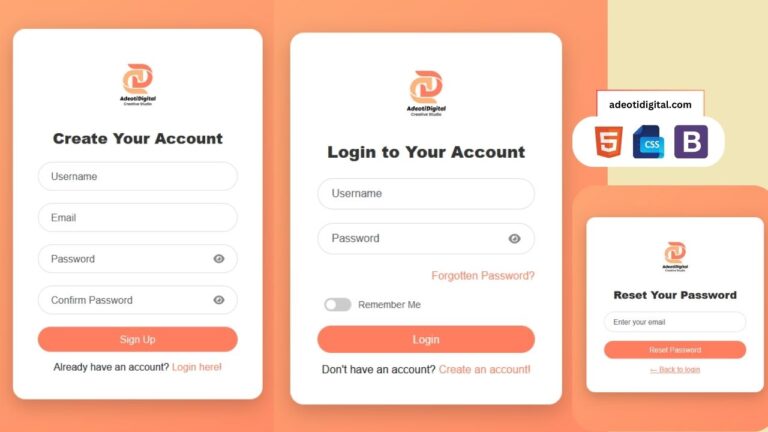
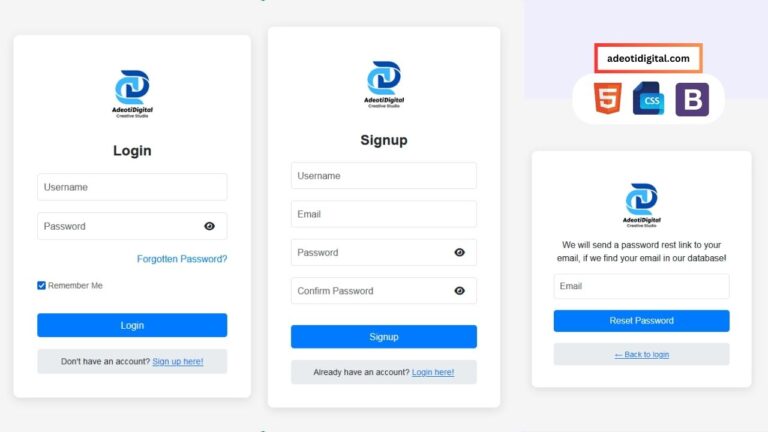
I’ve whipped up a trifecta of free authentication goodness: signup, login, and password reset pages that’ll slot into your project faster than you can say “404 error”. And trust me, these aren’t your run-of-the-mill, snoozefest forms. They’re sleeker than a greased-up penguin on an ice rink! 🐧💨
These bad boys are modern, responsive, and just itching for you to sprinkle your brand’s pixie dust all over them. It’s like I’ve handed you the keys to the Ferrari of auth systems – now it’s up to you to paint it your favorite color!

Let’s unpack this treasure chest, shall we?
🎁 What’s in the goodie bag?
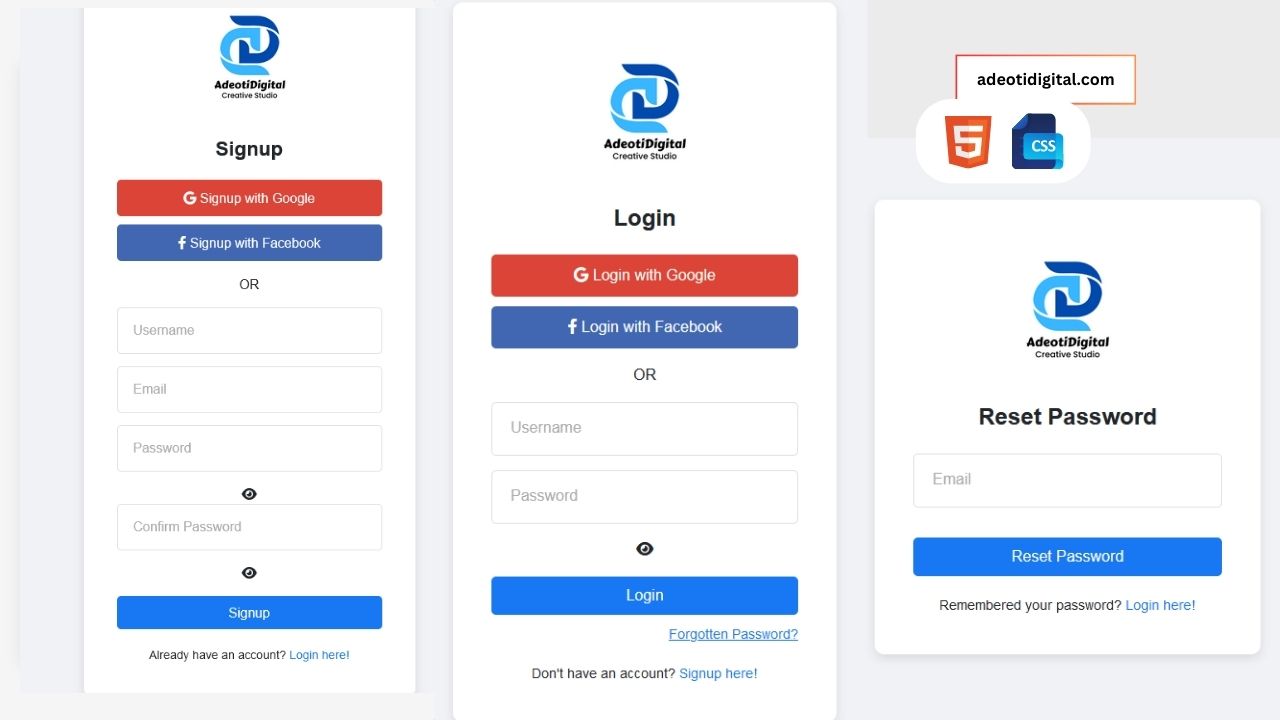
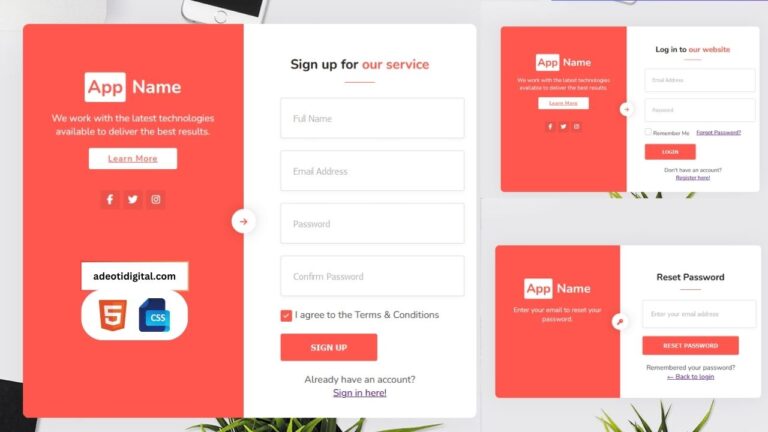
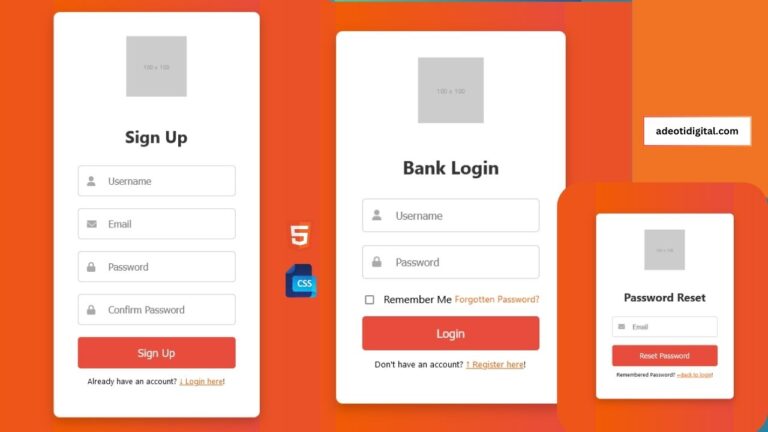
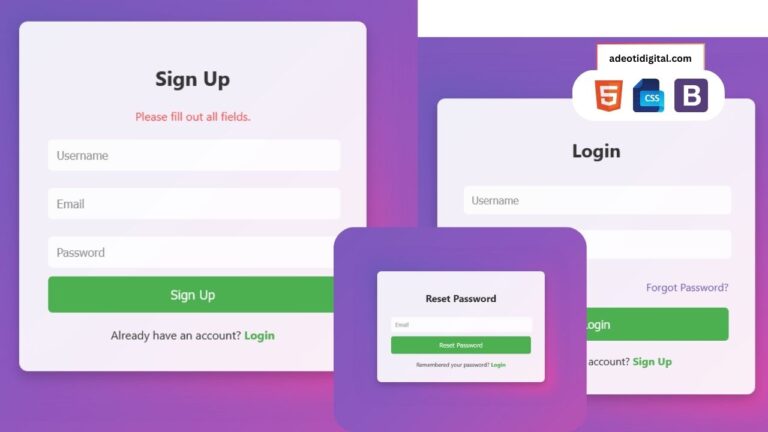
- A signup page so inviting, users might create accounts just for the thrill of it (I’m only half-joking)
- A login page smoother than a fresh jar of skippy, complete with a “Remember Me” option (because who can remember all those passwords, right?)
- A password reset page that won’t make your users want to fling their devices across the room
- All the fixings – CSS, images, fonts – the whole enchilada!
- A readme file that’s actually… wait for it… readable! (I know, shocking in the dev world)
Now, I can almost hear your skeptical developer brain whirring: “Sounds great, but is it a nightmare to set up?” Fear not, my friend! I’ve made this easier than falling off a log (not that I recommend trying that). Here’s the scoop:
- Smash that download button like it owes you money 💰
- Unzip the package wherever your heart desires (or wherever your project lives, same thing)
- Dive into the code and go wild! Change colors, swap fonts, slap your logo on it – make it yours, baby!
- Plug it into your project and watch your authentication woes disappear like magic ✨
But wait, there’s more! (I’ve always wanted to say that without feeling like a cheesy infomercial host)
Why should these templates be your new best friends? Well, besides the fact that they’re more charming than a basket of kittens:
- They’re more user-friendly than your favorite barista who remembers your complicated coffee order
- They look stunning on everything from gigantic monitors to tiny smartwatches (okay, maybe not watches, but you get the idea)
- Customizing them is easier than ordering pizza online (and probably healthier)
- Everything’s included – no need to embark on an Indiana Jones-style quest for missing files
So, are you ready to kiss your authentication headaches goodbye? Grab these templates and watch your project level up faster than you can say “two-factor authentication” (which, let’s be honest, is pretty fast for us geeks).
Just hit that irresistible download button below, and you’ll be transported to a land where user logins are a breeze and signup forms are things of beauty.
Oh, and if you’re still hungry for more dev goodies (because let’s face it, when are we not?), swing by my homepage. It’s packed with tutorials, scripts, and more free stuff than you’d find at an all-you-can-code buffet.
Now go forth and code, my friends! May your functions be pure, your callbacks be smooth, and your authentication be as effortless as this blog post made it sound! 🚀👨💻👩💻